Galería de arte en línea
Herramientas y recursos digitales
Conceptualización de la web 2.0
 El término Web 2.0 está asociado a aplicaciones web que facilitan el compartir información, la interoperabilidad, el diseño centrado en el usuario y la colaboración en la World Wide Web. Un sitio Web 2.0 permite a los usuarios interactuar y colaborar entre sí como creadores de contenido generado por usuarios en una comunidad virtual, a diferencia de sitios web donde los usuarios se limitan a la observación pasiva de los contenidos que se ha creado para ellos. Ejemplos de la Web 2.0 son las comunidades web, los servicios web, las aplicaciones Web, los servicios de red social, los servicios de alojamiento de videos, las wikis, blogs, mashups y folcsonomías.
El término Web 2.0 está asociado a aplicaciones web que facilitan el compartir información, la interoperabilidad, el diseño centrado en el usuario y la colaboración en la World Wide Web. Un sitio Web 2.0 permite a los usuarios interactuar y colaborar entre sí como creadores de contenido generado por usuarios en una comunidad virtual, a diferencia de sitios web donde los usuarios se limitan a la observación pasiva de los contenidos que se ha creado para ellos. Ejemplos de la Web 2.0 son las comunidades web, los servicios web, las aplicaciones Web, los servicios de red social, los servicios de alojamiento de videos, las wikis, blogs, mashups y folcsonomías.
El término Web 2.0 está asociado estrechamente con Tim O'Reilly, debido a la conferencia sobre la Web 2.0 de O'Reilly Media en 2004.Aunque el término sugiere una nueva versión de la World Wide Web, no se refiere a una actualización de las especificaciones técnicas de la web, sino más bien a cambios acumulativos en la forma en la que desarrolladores de software y usuarios finales utilizan la Web. El hecho de que la Web 2.0 es cualitativamente diferente de las tecnologías web anteriores ha sido cuestionado por el creador de la World Wide Web Tim Berners-Lee, quien calificó al término como "tan sólo una jerga"- precisamente porque tenía la intención de que la Web incorporase estos valores en el primer lugar.
Con el término Web 2.0, subrayamos un cambio de paradigma sobre la concepción de Internet y sus funcionalidades, que ahora abandonan su marcada unidireccionalidad y se orientan más a facilitar la máxima interacción entre los usuarios y el desarrollo de redes sociales (tecnologías sociales) donde puedan expresarse y opinar, buscar y recibir información de interés, colaborar y crear conocimiento (conocimiento social), compartir contenidos. Podemos distinguir:
- Aplicaciones para expresarse/crear y publicar/difundir: blog, wiki...
- Aplicaciones para publicar/difundir y buscar información: podcast, YouTube, Flickr, SlideShare, Del.icio.us...
- Aplicaciones para buscar/acceder a información de la que nos interesa estar siempre bien actualizados: RSS, Bloglines, GoogleReader, buscadores especializados...
- Redes sociales: Ning, Second Life, Twitter...
- Otras aplicaciones on-line Web 2.0: Calendarios, geolocalización, libros virtuales compartidos, noticias, ofimática on-line, plataformas de teleformación, pizarras digitales colaborativas on-line, portal personalizado...
Frente a las tradicionales páginas web estáticas (Web 1.0) donde sus visitantes solo pueden leer los contenidos ofrecidos por su autor o editor, en la Web 2.0 todos los cibernautas pueden elaborar contenidos y compartirlos, opinar, etiquetar/clasificar... Esto supone una democratización de las herramientas de acceso a la información y de elaboración de contenidos, aunque como no todos los que escriben en Internet son especialistas, se mezclarán los conocimientos científicos con las simples opiniones y las falsedades.
Tecnológicamente, las aplicaciones Web 2.0 son servicios de Internet, por lo que no es necesario tener instalado un software cliente en el ordenador. Así, nuestra plataforma de trabajo es la propia página web, que nos suministra herramientas on-line siempre disponibles y nos proporciona espacios de trabajo colaborativo.
La Web 2.0 en los canales de comunicación y publicación de Internet
- Canales síncronos (los comunicantes están conectados simultáneamente).
- Unidireccional: radio y TV digital (como también la radio y la TV convencionales).
- Bi o multidireccional: chat, mensajería instantánea, audioconferencia, videoconferencia, Skipe (multicanal), Second Life...(cómo también el teléfono y los encuentros presenciales).
-
- Unidireccional: web (como también los libros, discos y periódicos).
- Bidireccional: e-mail (como también el correo postal por carta y fax).
- Multidireccional limitada: listas telemáticas, foros, Google docs, wiki, Facebook, Moodle.Multidireccional abierta: blogs, podcast, YouTube, Flickr, SlideShare, Twitter, RSS, glines, GoogleReader, Del.icio.us ..Implicaciones educativas de la Web 2.0En definitiva la Web 2.0 permite: buscar, crear, compartir e interactuar on-line.
- Constituye un espacio social horizontal y rico en fuentes de información (red social donde el conocimiento no está cerrado) que supone una alternativa a la jerarquización y unidirecionalidad tradicional de los entornos formativos. Implica nuevos roles para profesores y alumnos orientados al trabajo autónomo y colaborativo, crítico y creativo, la expresión personal, investigar y compartir recursos, crear conocimiento y aprender...
- Sus fuentes de información (aunque no todas fiables) y canales de comunicación facilitan un aprendizaje más autónomo y permiten una mayor participación en las actividades grupales, que suele aumentar el interés y la motivación de los estudiantes.
- Con sus aplicaciones de edición profesores y estudiantes pueden elaborar fácilmente materiales de manera individual o grupal, compartirlos y someternos a los comentarios de los lectores.
- Proporciona espacios on-line para el almacenamiento, clasificación y publicación/difusión de contenidos textuales y audiovisuales, a los que luego todos podrán acceder.
- Facilita la realización de nuevas actividades de aprendizaje y de evaluación y la creación de redes de aprendizaje.
- Se desarrollan y mejoran las competencias digitales, desde la búsqueda y selección de información y su proceso para convertirla en conocimiento, hasta su publicación y transmisión por diversos soportes.
- Proporciona entornos para el desarrollo de redes de centros y profesores donde reflexionar sobre los temas educativos, ayudarse y elaborar y compartir recursos.
Requisitos para el uso didáctico de las aplicaciones Web 2.0
Si no se dan estos requisitos, no se utilizarán.
- Infraestructuras. El aprovechamiento óptimo de la Web 2.0 basada en las interacciones personales, exige el trabajo individual o en pequeño grupo ante un ordenador y en el ciberespacio. Por ello se requiere:
- EN EL CENTRO DOCENTE. Una intranet educativa, y las aulas de clase deberían tener conexión a Internet y ordenadores suficientes para los estudiantes (desplazarse al aula de informática resulta incómodo y suele inhibir la utilización de estos recursos).
- EN CASA. A veces convendrá que los estudiantes puedan seguir trabajando en casa, necesitarán disponer de ordenador con conexión a Internet. También será necesario para familias y escuela que puedan estar en contacto on-line. Por ello, deberían intensificarse las ayudas estatales para que las familias con menos recursos puedan adquirir un ordenador para su casa y sería deseable que hubiera una conexión a Internet de baja velocidad gratuita para todos.
- EL PROFESORADO. Para poder preparar materiales y actividades y hacer el seguimiento de los trabajos virtuales de los estudiantes, el profesorado necesitará tener un buen equipo siempre a su disposición en el centro y también en su casa (se sugiere que disponga de un ordenador portátil).
- LA CIUDAD. Conviene que los municipios dispongan de una red de mediatecas (bibliotecas, centros cívicos, zonas wifi...) donde todos los ciudadanos puedan acceder a Internet cuando lo necesiten. De esta manera, se compensa un poco la brecha digital que sufren quienes no disponen de conexión a Internet en su casa.
- Competencias necesarias de los estudiantes. Trabajando con la Web 2.0, los estudiantes serán más autónomos en el acceso a la información y para la construcción de sus conocimientos, pero para ello necesitan unas competencias específicas:
- Competencias digitales: navegar (buscar, seleccionar, valorar... en Internet), procesar la información con los medios informáticos para elaborar su conocimiento, expresarse y comunicarse con otros en el ciberespacio, conocer sus riesgos (plagio, spam, anonimato, falsedad...), usar las aplicaciones Web 2.0.
- Competencias sociales: trabajo en equipo, respeto, responsabilidad...
Otras competencias: aprendizaje autónomo, capacidad crítica, imaginación, creatividad, adaptación al entorno cambiante, resolución de problemas, iniciativa...
- Formación y actitud favorable del profesorado. Los docentes se han de sentir seguros al utilizar la tecnología en su actividad didáctica, y para ello requieren:
- Competencias digitales generales, como los estudiantes.
- Competencias didácticas:aplicar modelos didácticos de uso de las aplicaciones Web 2.0, bien contextualizados a los alumnos y objetivos educativos que se persiguen.
- Gestión de aulas con muchos ordenadores con reglas claras que regulen la utilización de los recursos (resulta difícil para muchos profesores).
- Actitud favorable hacia la integración de las TIC en su quehacer docente. Para ello, entre otras cosas, es necesario un reconocimiento del tiempo extra de dedicación que en algunos casos (gestión de plataformas de teleformación, creación de contenidos...) exige el uso didáctico de las TIC
Comprensión y uso de herramientas de Fotografía digital
Conceptos básicos en sistemas de Imágen y fotografía digital
| Negativo, tono, grano, soporte o factor de ampliación son algunos de los conceptos que han sido hegemónicos para la gestión esmerada en fotografía analógica a lo largo de los más de ciento sesenta años de historia de la fotografía. Hoy, la traducción de analógico a digital conlleva que esto sea desplazado y sustituido. El tratamiento con fotografías digitales implica el uso de nuevas claves y conceptos básicos. En este sentido, resultan fundamentales las implicaciones y relaciones que se establecen entre nociones como imagen de mapa de bits, imagen vectorial, profundidad de color,modo de color, resolución de imagen y resolución de pantalla. | |||||||||||||||||||||||||
 |
| ||||||||||||||||||||||||
 |
| ||||||||||||||||||||||||
 |
| ||||||||||||||||||||||||
 | |||||||||||||||||||||||||
 |
| ||||||||||||||||||||||||
Herramientas de tratamiento y Optimización gráfica digital
| De acuerdo con los dos tipos de imágenes digitales que hemos tratado (mapa de bits y vectoriales), también el amplio software existente para tratarlas y optimizarlas puede ser dividido en software gráfico de mapa de bits y software gráfico vectorial. Por la afinidad que tiene con la posibilidad de una edición de imágenes con calidad fotográfica, trataremos sólo el software más destacado de tipo de mapa de bits, dejando a un lado el de tipo vectorial.[15] El mundo específico del software dedicado a cuestiones gráficas no deja de crecer día tras día. Los listados de demos, asistentes, freewares, sharewareso alias para la optimización y el retoque de imágenes y fotografías digitales se han ampliado cada vez más rápidamente a lo largo de la última década, junto con un aumento también simultáneo de las cámaras y aplicaciones de fotografía digital de todo tipo. Aun así, conviene destacar, por su capacidad de producción de imágenes de mapas de bits de calidad profesional,[16]herramientas como Corel PhotoPaint, Fractal Painter, Paintshop Pro, Microsoft PhotoDraw y, muy especialmente, Adobe Photoshop, Adobe ImageReady, Macromedia Fireworks y GIMP Open Source. | |||||
 |
| ||||
 |
| ||||
 |
| ||||
Aplicación a distintas asignaturas
Capacidad de organizar la información de acuerdo a objetivos específicos
Modelo para integrar las TIC

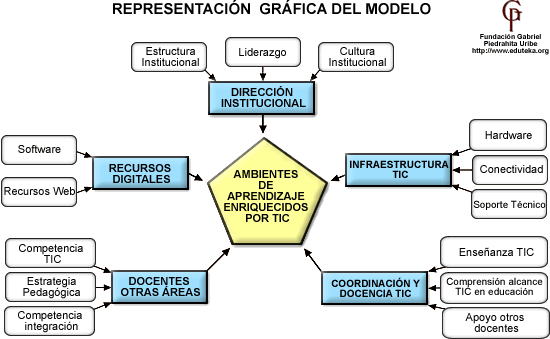
Fruto de varios años de experiencia, en la Fundación Gabriel Piedrahita Uribe (FGPU) creemos que para que la integración de las TIC dentro de los procesos de enseñanza/aprendizaje en una Institución Educativa tenga solidez y conduzca a los resultados esperados, es necesario por una parte, que esta incorporación sea gradual y por la otra, que atienda el comportamiento de cinco variables que están relacionadas con el funcionamiento de una Institución de este tipo:
- Dirección Institucional,
- Infraestructura TIC,
- Coordinación y Docencia TIC,
- Docentes de otras Áreas
- Recursos Digitales.
En el Modelo de integración efectiva de las TIC propuesto por la FGPU es necesario que antes de abordar el componente “Docentes de otras Áreas” se hayan atendido los tres primeros: 1) el compromiso de la Dirección Institucional con la incorporación de las TIC a su proyecto educativo, 2) el componente relacionado con Infraestructura TIC; es decir, hardware/software, conectividad y soporte técnico y 3) contar con profesionales que se encarguen apropiadamente de la Coordinación y Docencia TIC.
Investigaciones adelantadas en países angloparlantes encuentran que entre los factores más importantes para asegurar el mejor aprovechamiento de las TIC para el aprendizaje de los estudiantes están, por una parte, la competencia en TIC del Docente de Área (DA) (ciencias naturales, matemáticas, lenguaje, ciencias sociales, etc); y por la otra sus creencias, expectativas, flexibilidad al cambio y prácticas pedagógicas [1]. Es razonable pensar que estos factores tienen el mismo peso en Iberoamérica.
Afortunadamente, ahora son muchos los docentes que acogen con entusiasmo el uso de las TIC para su trabajo de aula. Sin embargo, aún quedan otros que se sienten temerosos o escépticos respecto a los beneficios que aportan o a los cambios que pueda implicar su uso en las Instituciones Educativas (IE).
Muy seguramente, lo que necesitan estos últimos son enfoques diferentes y buenos ejemplos de cómo las TIC pueden mejorar y enriquecer el aprendizaje de sus estudiantes en formas nunca antes disponibles a tan gran escala. Además, requieren tiempo para explorar estas nuevas visiones.
Muy seguramente, lo que necesitan estos últimos son enfoques diferentes y buenos ejemplos de cómo las TIC pueden mejorar y enriquecer el aprendizaje de sus estudiantes en formas nunca antes disponibles a tan gran escala. Además, requieren tiempo para explorar estas nuevas visiones.
Aunque las TIC no son herramientas mágicas ni reemplazan al maestro, sí son un catalizador poderoso para el cambio, actualización y mejoramiento de los procesos educativos. Es importante que los maestros valoren las conexiones entre estas y los diferentes aspectos de su trabajo profesional: nuevas teorías de aprendizaje, estrategias de aula actualizadas, cumplimiento de lineamientos o estándares curriculares, métodos de evaluación, facilitación de aspectos administrativos de su trabajo, etc. Sin embargo, dado que este camino no es ni fácil ni rápido de recorrer para una IE, esta debe iniciar un proceso gradual y continuo que requiere irrebatiblemente, enfatizamos de nuevo, del liderazgo activo de sus directivas.
Basada en la experiencia adquirida en asesorías y acompañamientos a varias Instituciones Educativas, la FGPU encontró que para que un docente de área pueda integrar efectivamente las TIC en sus procesos de enseñanza/aprendizaje, este debe atender tres aspectos fundamentales: a) adquirir competencia básica en uso de las TIC; b) disponer de estrategias pedagógicas adecuadas que le permitan utilizar el potencial transformador de las TIC para mejorar el aprendizaje de sus estudiantes y c) desarrollar competencia para llevar a cabo, cada vez mejor, el proceso de integración efectiva de las TIC en su(s) asignatura(s). Recorramos en detalle, a continuación, cada uno de estos tres aspectos
Objetivos específicos en el campo de los conocimientos
En el campo de los conocimientos el alumno deberá:
- Conocer las características, funciones y líneas básicas del Arte en sus diferentes manifestaciones a lo largo del discurrir histórico y en el marco de las distintas culturas. Asimismo, deberá conocer las causas primordiales de esas características, funciones y evolución, incardinando siempre la obra de arte con el contexto social, religioso, económico, político, ideológico e individual en el que se gestó y conectándola con otras formas de expresión cultural.
- Estudiar los diferentes lenguajes formales y visuales, así como, las distintas técnicas artísticas utilizadas por la humanidad a lo largo de la historia con el fin de que pueda comprender mejor como éstas condicionan y actúan en el resultado final de la obra de arte.
- Conocer la teoría del Arte y el pensamiento estético en su discurrir histórico y dentro de los diferentes contextos culturales, sociales, religiosos, económicos, políticos e ideológicos, que han condicionado los discursos, la estética, la función, las técnicas y los lenguajes formales del Arte.
- Analizar y conocer las fuentes, las tendencias, los artistas y las obras más relevantes y representativas de cada uno de los períodos de la Historia del Arte y en el marco de las diferentes culturas.
- Estudiar y manejar de forma rigurosa y ajustada el lenguaje específico y la terminología adecuada que son propios de las diferentes manifestaciones del Arte
- Analizar los distintos enfoques y las distintas metodologías que permiten la compresión de la obra de Arte.
- Estudiar y conocer los diversos procedimientos de creación artística y las técnicas de conservación, tutela y divulgación del Patrimonio Histórico-Artístico y Cultural.
- Utilizar las técnicas y mecanismos de búsqueda y conocimiento de las publicaciones más importantes (u otras vías de información) realizadas sobre la materia, así como todas aquellas que le puedan permitir una mayor profundización en aspectos específicos de la misma. Al tiempo, proporcionar al alumno las vías adecuadas para ampliar sus conocimientos en aquellos temas que sean de su interés o imprescindibles para el desarrollo de su profesión.
- Analizar la realidad nacional e internacional en materia de industria y política cultural; del mercado del Arte y de las instituciones y organismos culturales.
- Proporcionar al alumno los conocimientos específicos que le capaciten para el ejercicio de trabajos propios de los perfiles profesionales del Título de Grado.
Objetivos específicos en el campo de las habilidades
En el campo de las habilidades el alumno deberá:- Desarrollar su espíritu analítico y crítico, así como su sensibilidad para interpretar y disfrutar la obra de Arte. Asimismo deberá acostumbrarse a interpretar el lenguaje de sus formas, apreciar sus valores estéticos y extraer de ella informaciones sobre la cultura que la ha generado.
- Emplear y desarrollar una metodología científica propia de la Historia del Arte. Introducirse en la ejecución de trabajos bibliográficos, en la elaboración de estados de la cuestión de algún tema específico de la Historia del Arte o en el análisis e interpretación de las fuentes documentales y literarias propias de la Historia del Arte para comprender globalmente la obra artística.
- Tomar contacto directo con las obras artísticas mediante visitas a los monumentos históricos, a los museos, exposiciones, etc. que muestren al público obras de Arte.
- Adquirir la capacidad de utilizar otras técnicas historiográficas para el conocimiento y valoración de la obra de Arte.
- Adquirir habilidades en el manejo de las nuevas tecnologías como medio para el estudio y la difusión de la obra de Arte.
- Adquirir habilidades para diseñar un proyecto integral de gestión del bien artístico, desde su conocimiento hasta su explotación social.
- Obtener la capacitación necesaria para diseñar proyectos educativos en distintos niveles de la enseñanza de la Historia del Arte.
Objetivos específicos en el campo de las actitudes
En el campo de las actitudes el alumno deberá:
- Aprehender la necesidad de desarrollar una metodología científica para cualquier tipo de actuación y de decisión en relación con los conocimientos de Historia del Arte.
- Trabajar tanto de forma autónoma como en equipo y colaborar con los profesionales de otros campos.
- Presentar y exponer oralmente y/o por escrito proyectos de gestión y de difusión en todos los campos de actuación de la Historia del Arte.
- Adquirir conocimientos, responsabilidad profesional y compromiso con la sociedad en todo lo referente a la defensa, tutela, gestión, difusión y conservación del Patrimonio Histórico-Artístico.
- Adquirir conciencia de la necesidad de formarse en diversos campos interdisciplinares, en el dominio de la expresión oral y escrita de la propia lengua, en el uso de otras lenguas extranjeras, en el manejo de las herramientas informáticas y en el uso de redes que permitan el establecimiento de contactos nacionales e internacionales.
- Adquirir conciencia de la importancia de desarrollar su capacidad de liderazgo y la autocrítica.
- Reconocer el carácter interdisciplinar en los estudios de las ciencias humanas.


No hay comentarios:
Publicar un comentario